事件跟踪日志:
当日:发现重启服务器或站点后问题就全部解决了;
2024-11-20晚间:404及其他问题再次出现;
2024-11-21午间:更新了wordpress版本并重启了网站,问题消失;
2024-11-22早间:404等问题还是出现了,等待排查。
原文如下:
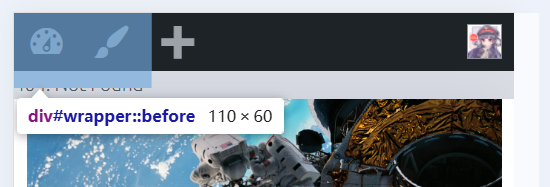
左上角出现莫名其妙的404: Not Found文字也太恐怖了吧,忘记截图了恼。
方案1:找出问题根源
太难找了吧,合理怀疑可能是删了以前的木马导致的呜。耶等昊子找到了请来更新。
方案2:缓兵计之贴图
芝士加的ccs样式:
#wrapper::before {
content:"";
width:110px;
height:60px;
position:absolute;
background:#DADDE4;
top:0;
left:0px;
color:white
}贴色块在PC端看着挺正常但换个设备就寄了(图源:昊子)

方案3:缓兵计之填充移动
指给页面中间的wrapper填充左右和上方,然后往上移动盖住404。但是出现了wrapper角落变直角的神奇现象,以及内部的部分空白也被填充了,以及移动导致页面底部的大片空白……

方案4:添加样式以删除内容
可恶css居然不能用来删除纯文本的节点(#text),因为不是元素所以定位不到。但是js太强啦。这是给主题functions.php里加的代码:
/*try to hide 404*/
function my_custom_scripts() {
wp_enqueue_script( 'my-js-file', get_stylesheet_directory_uri() . '/mycodes/hide404.js', array( 'jquery' ), false, true);
}
add_action('wp_enqueue_scripts','my_custom_scripts');这是js样式文件(直接删body子节点里所有的#text,虽然本身也只有这一个):
// 获取 body 的第一层子节点
const body = document.body;
const firstLevelChildren = Array.from(body.childNodes);
// 遍历第一层子节点并删除文本节点
firstLevelChildren.forEach(node => {
if (node.nodeType === Node.TEXT_NODE) {
node.remove();
}
});呜哇,居然能成功,暂时解决。
所以昊子快找找问题根源,顺便去玩坎巴拉截几张好康的图放主页(喜)。


喜马上玩KSP
不过重启解决一切问题太经典了吧